The New Divi Perky Animate
Whether you’re using it for Call-to-Action, background image animation or just a simple text on your website, Divi Perky Animate has it all and is your All-in-One solution for Divi sites because there’s no limit to your design.
Why use Divi Perky Animate
Packed with tons of features for your Divi sites and provides a comprehensive suite of customizations that helps you easily create dynamic text effects, image hover effects, background hover transitions and more.
Some real example of Text Effect Animation
Using these effects can be really easy. Even without coding background, you can easily start using them with just a few clicks. Ideals for capturing visitors attention.
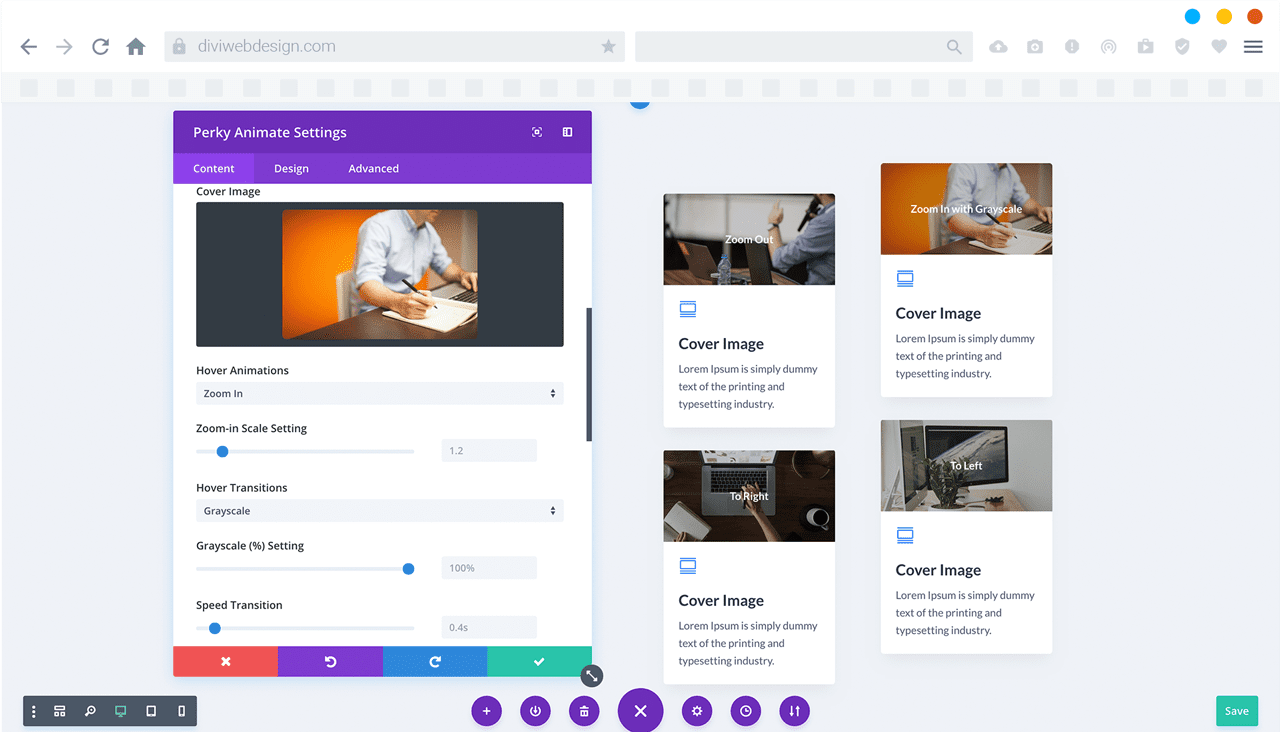
Ideals for showing a featured image on the top of the element along with some contents. 6 hover animations to choose from: Zoom In, Zoom Out, To Left, To Right, To Top and To Bottom.
Some real example of Cover Image Feature
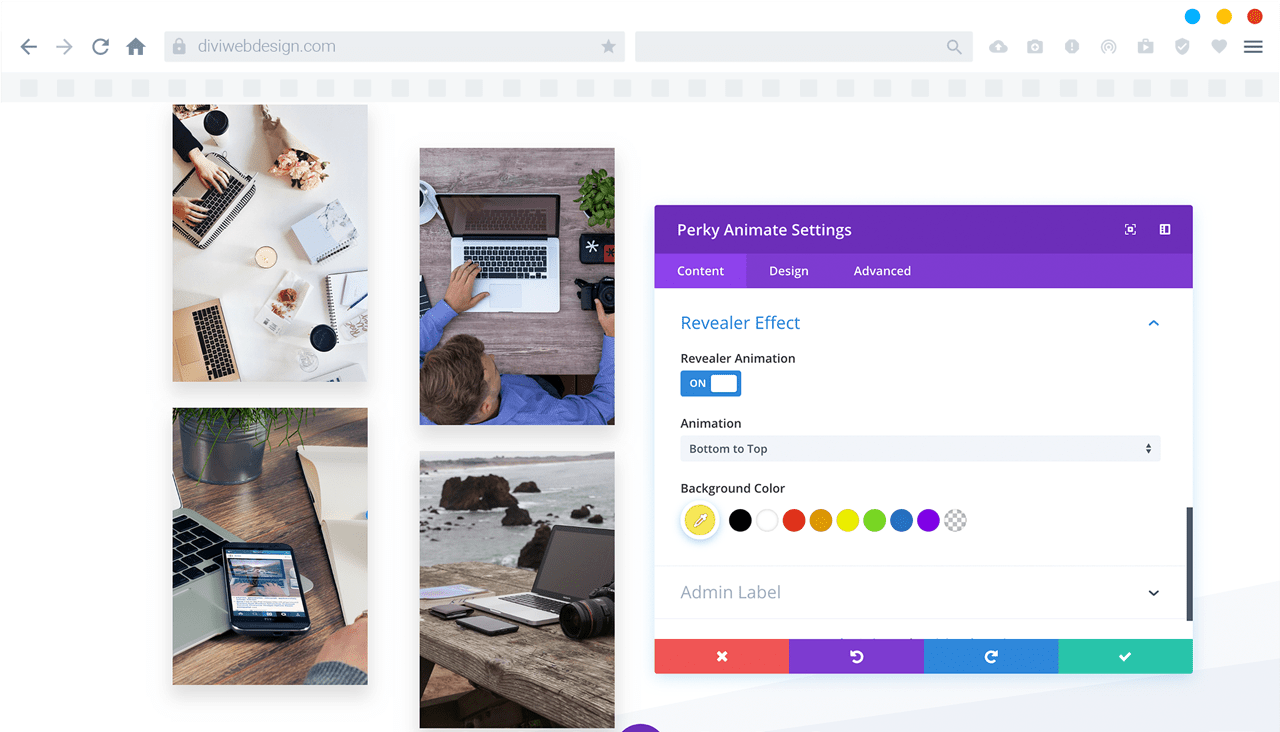
Some real example of Revealer Effect
It’s cool for revealing content in a schematic box look. The effect first shows a decorative block element drawn and when it starts to decrease its size, it uncovers content underneath.
Reveal your module in a cool and stylish way
Some example of Hover Content Animation, Background Transition & Overlay features
The Content Hover Animation has more than 30 types of animation to choose from. Create beautiful, subtle transitions. Enhance the look and feel of a website and make it easier for visitors to navigate. Overlay text and Overlay background animation gives your site a cool and interactive effects in a simple and flexible way.
Some real example of Border Wrapper with Hover Content Animations & Other Animations
Ideals for showing a border within the element to create a unique look. Adjust the border style, color or padding to your own liking and choose over two types of hover animation transitions ‘Zoom In’ or ‘Zoom Out’. Combine with other animations so that your visitors are able to see endless combinations of content and hover animations.
Some example of Tilt Effect
Interactive 3D parallax tilt effects that react to mouse movement when you hover over them. Bring the attention of your visitors easily to your sites. The choice of images and background gradient should be right to make this effect even stunning.
Some real example of Animations
Over 49 Animations to choose and it is by one of the most popular animation CSS framework. These animations are being applied as you scroll down the page. Apply animation to each elements from title to buttons.